Denna guide gäller Sitebuilders installerade före 2020-06-23
Valen i navigeringsmenyn bryts ut på flera rader
Detta sker för att värdet för utfyllnaden runt menyn är för hög. Därmed får inte menyvalen det utrymme som de behöver, vilket gör att de bryts ut på två rader.

- Välj ”Stil” och sedan ”Designer”.
- Under rubriken ”Layout”, välj ”Utrymme omkring navigering”.
- Välj ”Höger” och sedan ”Ingen” i det val som dyker upp. Gör sedan exakt samma ändring för ”Vänster”.
- Välj ”Spara”längst upp i högra hörnet.
Sidans ”banner” ändrar inte storlek
Den bild som man vill ska agera banner bör alltid vara 1200-1500px breda. Om banner-bilden beter sig konstigt i den mobila versionen så bör denna inställning lösa det:

- Välj ”Stil” och sedan ”Designer”.
- Under ”Färger”, välj ”Bannerbild”.
- Välj ”Innehåller” efter ”Storlek”.
- Tryck ”Spara”.
Rubriken i sidhuvudet beter sig konstigt
Om rubriken i sidhuvudet på din sida lägger sig på flera rader eller beter sig på något annat konstigt sätt så går det att justera i inställningarna. Prova dessa alternativ tills det ser ut som tänkt:

- Kolla om utrymmet till vänster och höger om sidhuvudet är för stort. En rekommendation är att testa ange 0 som utrymme. Detta gör man under ”Stil” > ”Designer” under rubriken ”Layout” genom att klicka på ”Utrymme omkring bannern”. Se till att 0 (eller annat mindre avstånd) är angivet för höger och vänster.
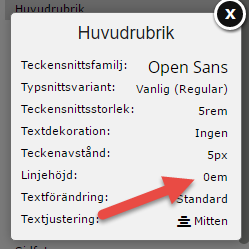
- Storleken på rubriken kan också vara en orsak. Den kan justeras under ”Stil” > ”Designer” genom att välja ”Huvudrubrik” under rubriken ”Teckensnitt”. Där kan man ändra ”teckenstorlek”.
- Linjehöjden kan också behöva redigeras då den oftast inte behövs. Den kan justeras under ”Stil” > ”Designer” genom att välja ”Huvudrubrik” under rubriken ”Linjehöjd”. Där kan man ändra storlek.

- Se så ”teckenavståndet” inte är för stort. Gå in under ”Stil” > ”Designer”. Där klickar man på ”Huvudrubrik” för att få fram panelen som ”Teckenavstånd” finns som val på. Testa att göra avståndet mindre.
- Ändra linjehöjden för rubriken. Det gör man under ”Stil” > ”Designer” genom att välja ”Huvudrubrik” under rubriken ”Teckensnitt”. Testa ställa den till 0. Som standard har den 1.5.
Innehållet på min sida trycks ihop
Genomför nedanstående ändringar tills det ser ut som önskar:
- Håll muspekaren över den widget som beter sig så, t.ex. en textwidget. Ett val som heter ”marginal” kommer då synas uppe i vänstra hörnet vilket man klickar på. Av de rutor som dyker upp så är det rutorna till vänster och höger som man ska ändra värdet för. Det bästa kan vara att testa med 0 som värde till en början.
- Se till så utrymmet till vänster och höger om sidans innehåll minskas. Detta justerar man under ”Stil” > ”Designer” under rubriken ”Layout” genom att välja ”Avstånd Runt Innehåll”. Där är det ”Höger” och ”Vänster” som är mest intressant. Glöm inte att spara efter en eventuell ändring.
