I din Loopia Sitebuilder kan du ladda upp egna bilder till de olika blocken på sidan.
För att göra detta behöver du först välja vilken form av block du vill ha.

Du får upp de olika former av block du kan lägga till och instinktivt kommer du att tänka ”bild” men tänk på att valet bild betyder ett bildblock som täcker hela raden på sidan. Oftast vill man ha bild och text på sidan. Varav du ska tänka mer ur ett helhetsperpektiv för innehållet i blocket. Välj då den typ av block (oftast bild och text) som passar in i hur du vill utforma sidan. Syftet med detta är att din sida ska förbli mobilanpassad oavsett vilket block du väljer att lägga till.

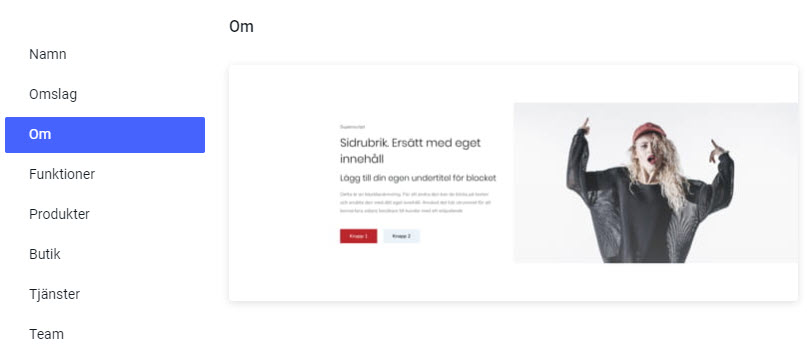
När du har lagt in det block du vill ha ska du nu lägga in den bild du vill ha i rutan som just nu innehåller en så kallad placeholder-bild.
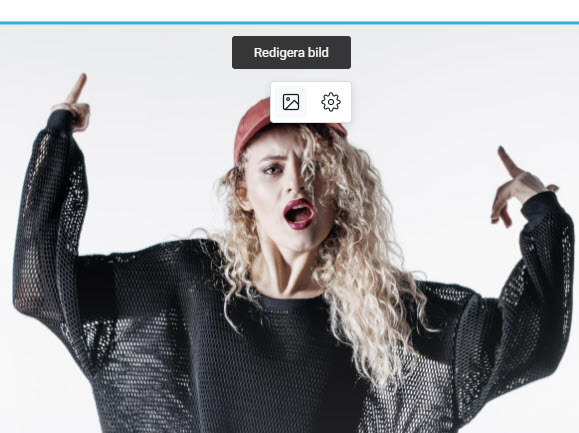
För muspekaren över bilden och välj att redigera den.

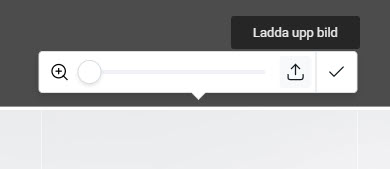
Till höger har du knappen för att ladda upp en egen bild.

Välj den bild du vill ladda upp och justera storleken på den. Observera att även här har du mobilanpassningen att ta hänsyn till. Vår Sitebuilder ser till att du inte av misstag råkar förstöra sidans mobilanpassning. Om en bild behöver beskäras gör du det bäst lokalt på din dator innan du laddar upp den.
