För att få din WordPressida att se ut som du önskar så kan det ibland krävas att du ändrar i koden. Du kanske exempelvis har tagit bort Drivs av WordPress i botten av din sida eller gjort andra kosmetiska förändringar.
Att göra ändringar direkt i materialet innebär dessvärre att vid en uppdatering av din WordPress-installation så kan filen, den fil där du har utfört förändringen, ersättas med en ny variant och dina förändringar går förlorade. Det slipper du enkelt med ett barntema. Vi rekommenderar starkt att uppdateringar genomförs regelbundet för att täppa till eventuella säkerhetshål, detta för att förhindra att sidan drabbas av ett intrång. Du ansvarar själv för ditt uppladdade material.
Kortfattat så skapar du en fil där du lägger in dina ändringar som ropar på det tema som du vill använda dig utav. När du väljer ditt barntema i din installation så kommer filen att tala om för installationen att använda sig av ditt valda tema men att sedan applicera dina ändringar. Allt för att din sida skall se ut som du vill, utan att påverka det befintliga temats filer.
Kom igång!
Börja med att öppna ditt FTP-program och ansluta mot webbservern. Du finner en guide för detta här.
När du är ansluten så letar du dig in till din installation (mindomän.se/public_html). Leta dig sedan fram till wp-content/themes. Det är viktigt att du får med dig det exakta namnet till ditt tema, det skall användas i filen som vi snart skall skapa. Skapa sedan en ny mapp som du exempelvis kallar twentysixteen_barntema. TwentySixteen är det tema som vi har valt att använda i denna guiden men det går lika bra med vilket tema som helst.
I mappen skapar du sedan ett nytt dokument som du namnger till style.css. Du kan antingen skapa filen direkt i din dator som du sedan laddar upp, eller direkt via ditt FTP-program.
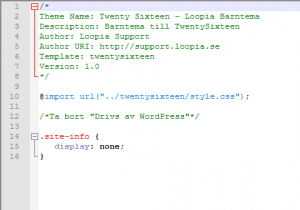
Redigera filen med valfri textredigerare och lägg till följande rader i filen:
/*
Theme Name: Ditt Barntema
Description: Barntema till TwentySixteen [valfritt]
Author: Barntemats Skapare [valfritt]
Author URI: Din hemsida [valfritt]
Template: twentsixteen
Version: 1.0 [valfritt]
*/
Theme Name: Ditt temas namn.
Theme URI: Om du vill lägga upp ditt tema på internet så att andra skall kunna ladda hem det så skriver du här in adressen till temat.
Description: En kort beskrivning av ditt tema som är synligt i WordPress admingränssnitt.
Author: Skapare av temat.
Author URI: Adressen till skaparens hemsida.
Template: Namnet på det tema som du använder dig utav. Det är viktigt att detta anges exakt som det är angivet i mappen wp-content/themes.
Version: Om du kommer att publicera nya varianter av ditt tema så är olika versionsnamn ett enkelt sätt att tala om att en ny uppdatering av temat finns tillgängligt.
Det är egentligen endast Theme Name och Template som är nödvändiga då de avser namnet på ditt tema och vilket tema som skall anropas.
Ropa på temat
När ovanstående kommentarsfält är skapat så gör du en ny rad och lägger till följande:
@import url("../twentysixteen/style.css");
Denna enda rad talar om för ditt barntema att använda sig utav temat TwentySixteen. Adressen ../twentysixteen/style.css talar om att “leta” utanför mappen som du har skapat och sedan titta i mappen TwentySixteen och där använda sig utav style.css.
När du har sparat filen så har du skapat ditt barntema. Mer än så krävs inte!
Givtevis så gör detta inget mer än att du endast har skapat själva barntemat, eventuella förändringar som du vill utföra lägger du till i filen style.css som du skapade.
I vårt exempel nedanför har vi lagt till tre rader för att ta bort just Drivs av WordPress som nämndes inledningsvis.
Bild för ditt barntema
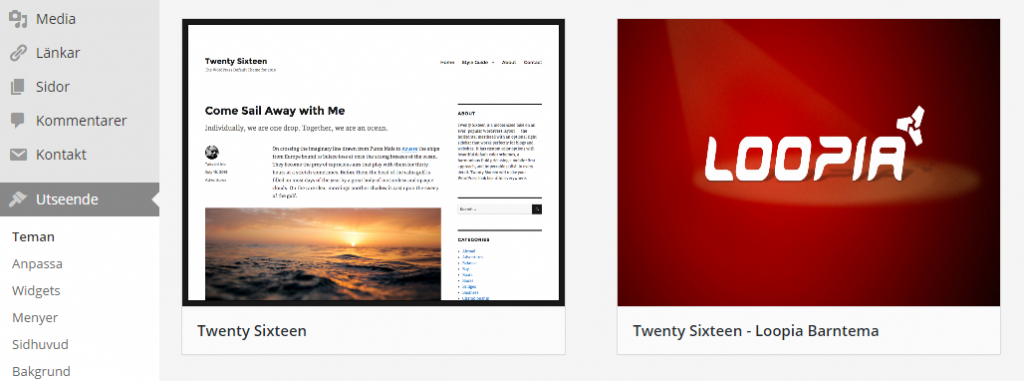
När du nu har ditt barntema så kan du ytterligare göra det lite snyggare i WordPress administration. Tittar du nu under Utseende > Teman så kommer du se att ditt tema mycket riktigt finns med, men det finns ingen bild som för alla andra installerade teman.
För att lösa detta så skapar du önskad bild (storleken 1200×900 är vanligt förekommande) och namnger den till screenshot.png och laddar sedan upp den till mappen twentysixteen_barntema, samma plats som din style.css.
Nu laddar du om sidan för dina teman och bör nu se den bild som du laddade upp för ditt tema.
Aktivera sedan ditt barntema och njut av att inte behöva oroa dig för att uppdateringar av WordPress tar bort dina ändringar!